Having the ability to tailor the site experience to your users is one of the major selling points of Sitecore. One way to customize this user experience is to change content based on the HTTP referrer.
You can see Sitecore's out-of-the-box conditions in the content tree under "\sitecore\System\Settings\Rules\Conditional Renderings\Conditions". While Sitecore has a folder called "Referrers" here that contains conditions that involve the referrer, there is not one included that compares the name of the referrer. I was surprised to see that Sitecore didn't already have a built-in condition for this, but it doesn't matter too much as Sitecore is easily extensible. Let's create a new condition to check against.
Creating the Condition
Creating our new condition involves two steps:- Writing code that can check the referrer.
- Wiring up the condition to our code that we created in step #1.
We need to write the code for the condition. Either create a new solution or open up an existing solution that you would like to add your condition to. I have opened a 'common' solution that contains common code that can be used across multiple sites.
using Sitecore.Rules;
using Sitecore.Rules.Conditions;
using System.Web;
namespace Client.Common.Conditions
{
public class HttpReferrerContains : WhenCondition where T : RuleContext
{
public string HttpReferrer { get; set; }
protected override bool Execute(T ruleContext)
{
if (!string.IsNullOrEmpty(HttpReferrer))
{
if (HttpContext.Current.Request.UrlReferrer != null && HttpContext.Current.Request.UrlReferrer.ToString().ToLower().Contains (HttpReferrer.ToLower()))
{
return true;
}
}
return false;
}
}
}
So what's going on here? We are creating a new class that implements "WhenCondition" and "RuleContext." We specify a public string (HttpReferrer) that will be passed into this class from Sitecore. We override the base "Execute" method so that we can perform our own check to see if the referrer matches the value that we are looking for as passed in from Sitecore. If the current UrlReferrer matches the value that we passed in from Sitecore, we return a "true" and we return "false" otherwise.
Now we move on to wiring up the condition inside of Sitecore. Let's go down to the "\sitecore\System\Settings\Rules\Conditional Renderings\Conditions" folder mentioned earlier. Right-click on the "Referrers" subfolder and insert a new condition.
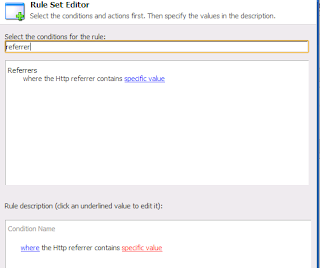
The two fields we are interested in here are "Text" and "Type." The "Text" field is where you specify how the condition will appear to the content author.
The first portion of this field is the text that is displayed to the content author. Inside the square brackets, the field consists of 4 parameters:
When the content author clicks on "specific value", they are prompted to enter a value to compare. Also note that "where" is clickable as well and can be switched to "except where."
In the "Type" field, we add a reference to the assembly we created/added to in step #1.
The two fields we are interested in here are "Text" and "Type." The "Text" field is where you specify how the condition will appear to the content author.
The first portion of this field is the text that is displayed to the content author. Inside the square brackets, the field consists of 4 parameters:
- 1st parameter: Name of the parameter being passed into your custom code.
- 2nd parameter: Name of a macro item. Here, you can choose an item from "\sitecore\System\Settings\Rules\Common\Macros" and have that macro pop up when the content author clicks the 'clickable' word.
- 3rd parameter: Path passed to the macro parameter. (2nd parameter)
- 4th parameter: The 'clickable' word.
Our example generates the following box:
When the content author clicks on "specific value", they are prompted to enter a value to compare. Also note that "where" is clickable as well and can be switched to "except where."
In the "Type" field, we add a reference to the assembly we created/added to in step #1.
And that's it! Now, when you go to personalize a component on the page, you can do so based on the HTTP referrer.

















0 comments:
Post a Comment