My client has been using Sitecore's Email Campaign Manager (ECM) for a while now and all of their emails have used the 'standard' default templates, with most of them using the "Simple HTML Message" template. (Note: I'm using "template" in a generic sense here, and am not talking about a Sitecore data template) As their new sites designs began to incorporate Responsive Web Design (RWD) methodologies, the question of if ECM could handle responsively-designed emails came up.
The Problem
I didn't see why the 'standard' templates wouldn't work with RWD, so I attempted to paste the entire responsive HTML into the template. What I quickly found was that pasting HTML into the "body" field of the simple HTML template rendered everything within a "<body>" tag. This means that I can't add my own code to the "<head>" section as that is already defined in the layout that is utilized by the "Simple HTML Message" template. Furthermore, I couldn't put any attributes on to the body tag as that is defined in the layout for the "Simple HTML Message" template.I would need to create my own template.
The Solution
I needed a solution that would allow me to insert content into the "<head>" and "<body>" sections of the email and not have them overwritten by anything that Sitecore does to process the message. In order to accomplish this, you'll need to create a layout, a 'head' template, a 'head' rendering and XSLT and a message branch as follows:
Layout
I created a new layout to be the base for the responsive template.
The key points of the layout are the two placeholders for the 'head' and 'body' portions of the email. This allows us to exactly specify what each section should look like.
Note: the "msg-target-item" placeholder is required for ECM.
Head Template
In order to allow the layout to display the 'head' template as defined in the email, I had to create an 'inner content' template that would allow the content author to specify the 'head' section. (inherits "/sitecore/templates/System/Templates/Template")
On this 'head' template, I created a field named "Head" that is of type "Rich Text" and uses "/sitecore/system/Settings/Html Editor Profiles/Message Content" as its source.
For usability purposes, I added "[Add head section here]" to the "Head" field in the standard values. This will quickly show the content author where the proper placeholder for the head section is when editing the email in ECM.
"Display Head" XSLT and Rendering
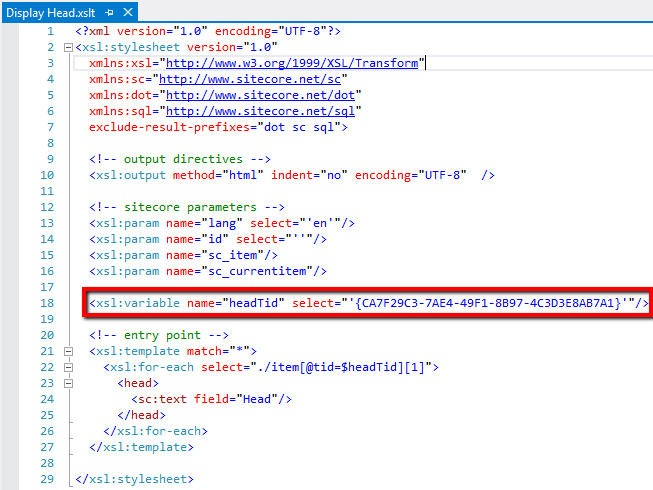
I created an XSLT rendering that would write out the contents of the "head" field from the email.
Note that my "headTid" variable contains the value of the template ID of the "Head" template.
I then created a rendering item in Sitecore to reference this XSLT.
Responsive Message Branch
I duplicated the existing "One-Column Message" branch and named it "Responsive Message." This ultimately provides me with an item that is based on the "AB Test Message" template, which not surprisingly, allows A/B testing.
You can see that I additionally gave the branch a new icon to differentiate it from the other message types, which is a Sitecore best-practice.
Within the "Message Root" item, I removed the "Footer" content item that was copied over from the "One-Column Message" branch and added my new "Head" content item. I additionally changed the copy contained in the "Body" field of the "Content" content item from "[write your message here]" to "[Provide your responsive HTML here]".
I edited the presentation details to include all the necessary controls
From this, you can see that I have the required "Target Item" and "Process Personalization Tokens" controls in place. Note: order is important for those at the top and bottom, respectively. I added my "Display Head" control and set the placeholder to the "msg-head" placeholder. The "Set Page Title" control takes the title of your ECM email and inserts it into the email that is dispatched. The "Display Body" takes the "body" section of the ECM email and inserts it.
Note: You will have to do this for each Email Campaign Manger root that you have that needs to use this template.
Also, to ensure that your pretty new template has a pretty thumbnail image to show up in the SPEAK interface, make sure you populate the "Thumbnail" field of the "Appearance" section for your "Responsive Message" branch.
Now, when you choose a "One Time Message", our new template shows up.
And while you're editing your message, you can clearly see where to place both the "head" and "body" sections.
Note: For the CSS that is included in the HTML, I updated the configuration of Sitecore to allow us to store and serve CSS files.
So there is a bit of configuration involved in getting all the pieces together, but it's more time-consuming than difficult and your marketers will love you for it.
Layout
I created a new layout to be the base for the responsive template.
The key points of the layout are the two placeholders for the 'head' and 'body' portions of the email. This allows us to exactly specify what each section should look like.
Note: the "msg-target-item" placeholder is required for ECM.
Head Template
In order to allow the layout to display the 'head' template as defined in the email, I had to create an 'inner content' template that would allow the content author to specify the 'head' section. (inherits "/sitecore/templates/System/Templates/Template")
On this 'head' template, I created a field named "Head" that is of type "Rich Text" and uses "/sitecore/system/Settings/Html Editor Profiles/Message Content" as its source.
For usability purposes, I added "[Add head section here]" to the "Head" field in the standard values. This will quickly show the content author where the proper placeholder for the head section is when editing the email in ECM.
"Display Head" XSLT and Rendering
I created an XSLT rendering that would write out the contents of the "head" field from the email.
Note that my "headTid" variable contains the value of the template ID of the "Head" template.
I then created a rendering item in Sitecore to reference this XSLT.
Responsive Message Branch
I duplicated the existing "One-Column Message" branch and named it "Responsive Message." This ultimately provides me with an item that is based on the "AB Test Message" template, which not surprisingly, allows A/B testing.
You can see that I additionally gave the branch a new icon to differentiate it from the other message types, which is a Sitecore best-practice.
Within the "Message Root" item, I removed the "Footer" content item that was copied over from the "One-Column Message" branch and added my new "Head" content item. I additionally changed the copy contained in the "Body" field of the "Content" content item from "[write your message here]" to "[Provide your responsive HTML here]".
I edited the presentation details to include all the necessary controls
From this, you can see that I have the required "Target Item" and "Process Personalization Tokens" controls in place. Note: order is important for those at the top and bottom, respectively. I added my "Display Head" control and set the placeholder to the "msg-head" placeholder. The "Set Page Title" control takes the title of your ECM email and inserts it into the email that is dispatched. The "Display Body" takes the "body" section of the ECM email and inserts it.
How to Use the Responsive Email Message Template
After getting all the pieces in place, the only step left is to allow your new branch to show up in the list of available message types when creating a new message. Navigate to the "default" message type under "One Time Message" and set the insert options to allow the new "Responsive Message" branch.Note: You will have to do this for each Email Campaign Manger root that you have that needs to use this template.
Also, to ensure that your pretty new template has a pretty thumbnail image to show up in the SPEAK interface, make sure you populate the "Thumbnail" field of the "Appearance" section for your "Responsive Message" branch.
Now, when you choose a "One Time Message", our new template shows up.
And while you're editing your message, you can clearly see where to place both the "head" and "body" sections.
Note: For the CSS that is included in the HTML, I updated the configuration of Sitecore to allow us to store and serve CSS files.
So there is a bit of configuration involved in getting all the pieces together, but it's more time-consuming than difficult and your marketers will love you for it.
What's Next?
Now that I have a simple responsive template that can be used to copy-paste HTML into, I will be advancing this proof of concept to create specific responsive templates that my client can use. I will take the responsive HTML that is created for these specific templates and implement it into a template that includes placeholders for specific content as demonstrated in this post: Building custom newsletter templates for Sitecore's ECM 2.x.
I'll also get this generic template into the Sitecore Marketplace so that you can simply install it and go.
I'll also get this generic template into the Sitecore Marketplace so that you can simply install it and go.
Additional Reading
Pieter Brinkman's blog post about creating email templates: Sitecore ECM: How to create a e-mail template from Scratch – Part I
Mark Ursino's blog post about managing CSS in the media library: Managing CSS in the Sitecore Media Library
Frank van Rooijen's blog post about creating email templates in ECM 2.x: Building custom newsletter templates for Sitecore’s ECM 2.x
Mark Ursino's blog post about managing CSS in the media library: Managing CSS in the Sitecore Media Library
Frank van Rooijen's blog post about creating email templates in ECM 2.x: Building custom newsletter templates for Sitecore’s ECM 2.x



























0 comments:
Post a Comment